Setting up IntelliJ IDEA to develop with Flash & Molehill
Today I set myself the task of familiarising myself with Flash’s pre-release Molehill 3D graphics APIs. Three hours later, I had a colourful triangle that rotates about the z-axis, and a clear idea of how to proceed later when I want Molehill to do something cool.
Perhaps not surprisingly, I spent the majority of that time mucking about getting Flex and IntelliJ properly configured and playing nice together, so I thought I’d write down what I did in the hope that it helps someone else get started. You might still be able to pick up some tips even if you’re using another IDE (or, if you’re Draknek, none at all).Note that Molehill is very much in a pre-release state, and nearly everything I say here is liable to change with future releases. So take it with a pinch of salt — I hope it’s helpful, or at least interesting, all the same.
1. Install the Flex Hero SDK
Flex Hero is the current in-development version of the Flex SDK, which will presumably be called Flex 4.5 when it’s done.
You need a pre-release Flex Hero SDK, build 4.5.0.19786 or later (direct link to that build). Read the download page carefully because the most prominent download on the page is for an earlier (but more stable) version that doesn’t include everything you need.
The Flex SDK is just a bunch of stuff in a zip file, so to install it simply unzip it somewhere sensible. That should be somewhere where you have write access without requiring administrator priviledges, to avoid any unnecessary mucking about later on.
If you’re like me and you use your own custom build of the Flex SDK branched from the public SVN repository, don’t do what I did and fall into the trap of assuming you can just do an svn update to get everything you need. Adobe are gits and don’t really understand the concept of ‘open source’. The public Flex SVN repository is currently at least 4 months out of date compared to Adobe’s internal SVN repository, and it doesn’t appear to include any of the changes destined for Flex Hero. I assume that Adobe won’t make the source code available until they’re ready to do a final release, so for now you have to download the binaries linked above.
2. Install playerglobal.swc for Flash Player 11
Flash Player 11 is the upcoming release of the Flash Player, which will include support for the new Molehill APIs.
Each version of the Flash Player has an accompanying playerglobal.swc file. The job of this file is to map calls to the AS3 API to the underlying Flash Player implementation. When new features are added to the Flash Player, you need a new playerglobal.swc to expose those features. Since playerglobal.swc is usually distributed with the Flex SDK, that process is usually transparent.
The Flex Hero SDK you’ve just downloaded does include a playerglobal.swc file as usual, but for some reason it corresponds to the current release Flash Player version 10.2, whereas we need version 11 in order to get the Molehill APIs.
To fix this, download the pre-release playerglobal.swc for Flash Player 11 (direct link to the required file).
‘Install’ the new playerglobal.swc by copying it into the Flex SDK. You’ll need to create a new directory at flex/frameworks/libs/player/11.0, where flex is the location where you installed the Flex SDK. Then copy the playerglobal.swc you downloaded into the new directory.
Note: There will already be an older playerglobal.swc at flex/frameworks/libs/player/10.2/playerglobal.swc. Just leave it where it is.
3. Install Flash Player 11
You can download a preview release of Flash Player 11 from Adobe Labs.
Due to an apparent lack of good judgement and forward-planning, Adobe have not (yet) seen fit to release a standalone Flash Player 11, so it’s necessary to install it as a browser plugin. This in turn means that it’s a pain to avoid using a preview release Flsah Player while doing general web browsing, which is not a particularly good idea.
My usual web browser is Chrome, which comes with its own Flash Player, so my approach was to install the preview release Flash Player for Firefox and use Firefox for development and Chrome for general browsing. This has the disadvantage that I spend most of my development time waiting for Firefox to start up and/or whinge about installing updates, but the advantage that I’m not browsing random websites with unstable software.
If you’re using Firefox to debug Flash applications, then you need to disable plugin crash detection, otherwise Firefox will decide that Flash has crashed if you spend more than 15 seconds in the debugger. Thanks to Mozilla for adding that feature without thinking about the debugging use case.
If you’re using Chrome to debug Flash applications, then you need to disable Chrome’s built-in Flash Player, and enable the external debug player. I don’t recommend doing this if you use Chrome as your primary browser, since you’ll lose automatic Flash Player upgrades. You’re better off using a secondary browser for development.
4. Set up a new project in IntelliJ
Set up a new project in IntelliJ as follows:
- File > New Project...
- Select ‘Create project from scratch’ and click ‘Next’.
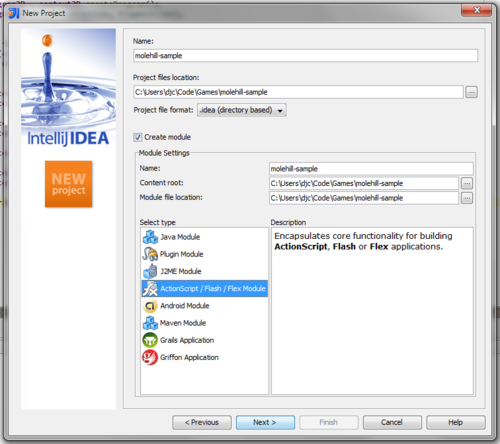
- Name the project and make sure you choose to create an ‘ActionScript/Flash/Flex’ module, then click ‘Next’.
- The following screen asks where you want to place your source code — either leave it as the default or set up an alternative location as you prefer. Then click ‘Next’.
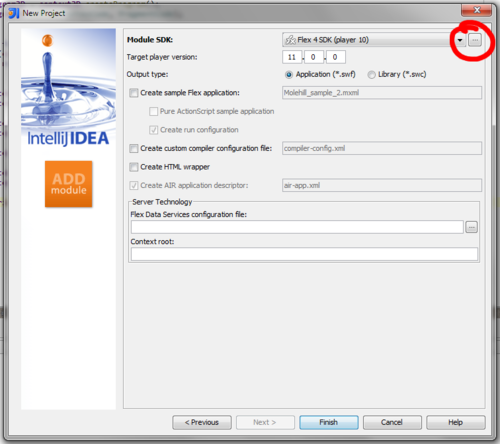
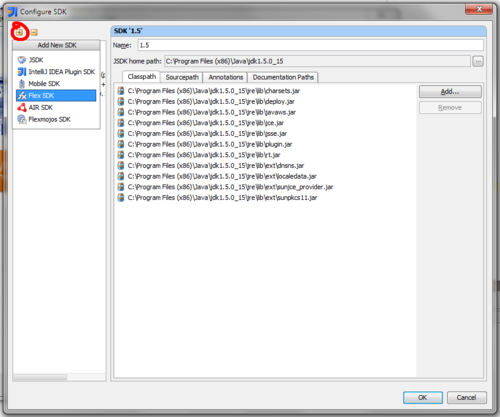
- Click ‘...’ next to ‘Module SDK’. In the resulting screen, register your newly-downloaded Flex SDK with IntelliJ by clicking the golden plus at the top-left corner, and choosing ‘Flex SDK’ from the list. Select the directory where you installed the Flex SDK and OK out back to the ‘New Project’ window.
- When you’re done, click ‘Finish’ to create the project.
5. Disable IntelliJ’s built-in Flex compiler shell
By default, IntelliJ uses its own Flex compiler shell, which for some unknown reason can’t produce SWFs that can access the Molehill APIs. To work around this we have to configure IntelliJ to use the Flex compiler shell provided by the Flex SDK.
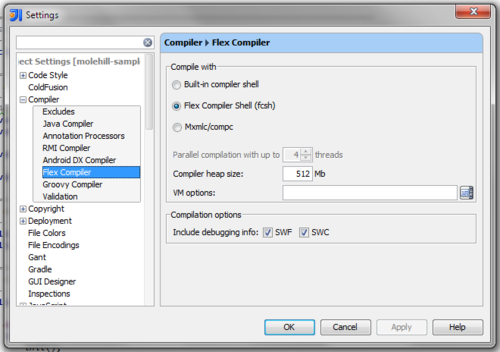
- File > Settings...
- Compiler > Flex Compiler
- Choose ‘Flex Compiler Shell (fcsh)’ and OK out.
6. Set up additional command-line options to the compiler
Finally, we have to trick IntelliJ into compiling for SWF version 13. We do this simply by adding the appropriate command-line option to ‘additional compiler options’ in the compiler settings.
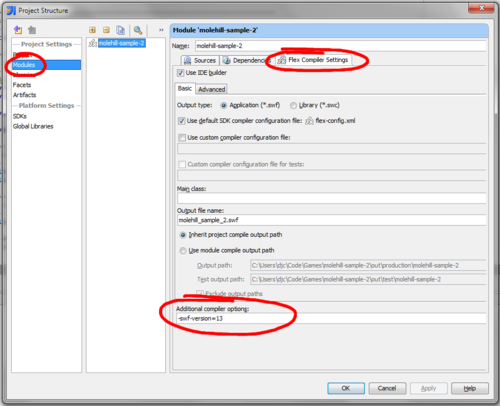
- File > Project Structure...
- Ensure ‘Modules’ is selected on the left, and that your Actionscript module is selected in the middle column.
- Choose the ‘Flex Compiler Settings’ tab.
- In ‘Additional compiler options’ at the bottom of the window, set:
-swf-version=13
Again this is a per-project setting, so it won’t affect your other projects and you’ll need to repeat it every time you set up a new Molehill project.
7. Write some code and run it
All set up! Now you just need to write some code that uses the Molehill API and run it. Maybe in the next few days I will write a simple tutorial for writing a minimal program using Molehill.
Don’t forget that you may need to configure IntelliJ to open the SWF in whichever browser you’ve set up with Flash Player 11. You can do this by going to Run > Run Configurations.
Troubleshooting
If the debugger logs out an exception complaining that Context3D or some other part of the Molehill API can’t be found:
- Check that you’re definitely running in Flash Player 11. If you are, and it’s a preview build, you’ll see some text like ‘Adobe® Flash® Player 11 (11,0,0,58d) (Incubator build)’ at the bottom-right of your movie (this text will be removed in the final build of Flash Player 11). If you don’t see the text, you’re probably running an older version.
- Check that you correctly completed steps 1, 2, 4, 5 and 6 above.